Lecture 8 minutes
Core Web Vitals quesaco ?
Les Core Web Vitals sont un ensemble de signaux de qualité permettant d'évaluer au mieux un site web en fonction de plusieurs critères essentiels pour une bonne expérience utilisateur :
- la rapidité de chargement d’une page (LCP)
- la réactivité de celle-ci (FID)
- la stabilité visuelle (CLS)
A partir de juin 2021, les Core Web Vitals seront pris en compte dans l’algorithme de Google pour le référencement d’un site. L'impact de ces métriques sur le référencement n'est pas encore connu mais une chose est sûre, plus un site est performant, plus le taux de conversion est important. Il est donc essentiel de commencer à travailler ces différents indicateurs dès maintenant pour, avant tout, rendre l’expérience utilisateur la plus agréable possible, et bien entendu maximiser son référencement au moment venu.
En fonction de la complexité d’un site, approcher la note maximale peut être très compliqué et très coûteux, particulièrement sur la partie mobile qui est aujourd’hui calculée avec une connexion 3G rapide.
Les travaux d’amélioration devront donc être bien priorisés en fonction du rapport complexité/valeur ajoutée pour atteindre la note la plus haute possible. Ces différentes analyses/optimisations devront être réalisées régulièrement pendant toute la durée de vie d'un site web.

Comment mesurer les Core Web Vitals ?
De nombreux outils permettent aujourd'hui de mesurer ces métriques. Voici une liste complète et une explication de chacun.
Google Search Console
La Search Console est très utile pour trouver les pages nécessitant des optimisations en priorité en se basant sur l’expérience des utilisateurs.
PageSpeed Insights
PageSpeed Insights est basé sur Lighthouse (décrit ci-dessous). Il ressort donc les mêmes métriques mais ajoute les scores des Core Web Vitals de façon plus précise.
Lighthouse
Cet outil permet d’obtenir une analyse précise des points techniques à corriger afin d’optimiser la vitesse d’affichage d’une page web sans faire de moyenne en percentiles (ce point est la grosse différence avec PageSpeed Insight). Lighthouse ne mesure pas le FID car celui-ci est calculé en temps réel mais il indique le TBT qui est très fortement lié (expliqué plus tard dans cet article).
Chrome User Experience Report - CrUX
Cet outil remonte un certain nombre de données liées aux utilisateurs de Chrome et permet ensuite de créer un dashboard pour mesurer les Core Web Vitals à partir de celles-ci.
L’extension Web Vitals
L'extension Web Vitals Chrome est une extension permettant, au cours de la navigation, de recueillir le LCP, le FID et le CLS. Très pratique pour voir le résultat en temps réel.
Chrome DevTools
La DevTools permet de lancer un rapport Lighthouse sur son site, de faire des rapports de performance mobile et desktop, de simuler une rapidité de connexion, etc.. C’est un outil à utiliser au quotidien pour déboguer, optimiser et analyser.
Zoom sur les Core Web Vitals
Largest Contentful Paint (LCP)
Le LCP mesure le temps de réponse du plus grand élément visible au-dessus de la ligne de flottaison. Cet élément peut être une image, un texte, une vidéo... En effet, l’élément le plus grand d’une page est souvent l’élément le plus essentiel pour l’utilisateur final.

Pour avoir un score considéré comme ‘Bon’, il faut avoir un LCP inférieur à 2.5 secondes.
First Input Delay (FID)
Le FID mesure la réactivité d'un site. Pour cela, Google mesure le temps entre la première interaction d’un utilisateur (tel un clic sur un lien, un bouton...) et le moment où le navigateur est capable de traiter cette demande.

Cette fois-ci, un score considéré comme ‘Bon’ nécessite un temps de réponse inférieur à 100ms. Sur beaucoup d'outils, le FID est remplacé par le TBT.
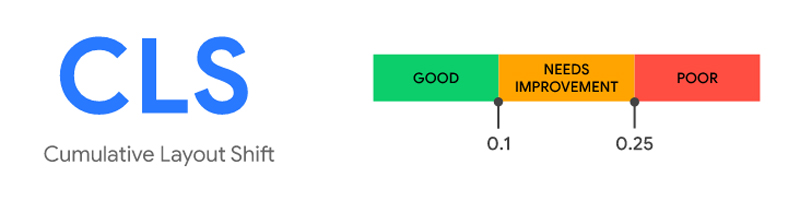
Cumulative Layout Shift (CLS)
Le CLS est une métrique permettant de mesurer la stabilité visuelle d’une page au-dessus de la ligne de flottaison. C’est à dire qu’à chaque fois qu’un élément change de position (par exemple une image apparaît au milieu d’un texte), le CLS augmente.

Un score considéré comme ‘Bon’ est un CLS en dessous de 0.1
Analyse et améliorations
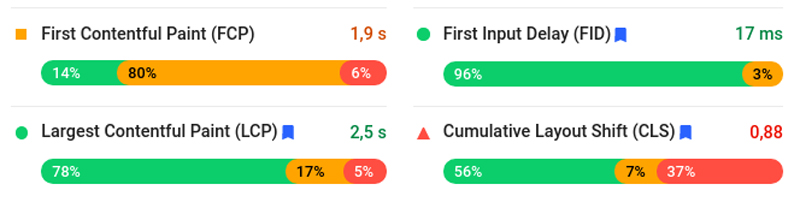
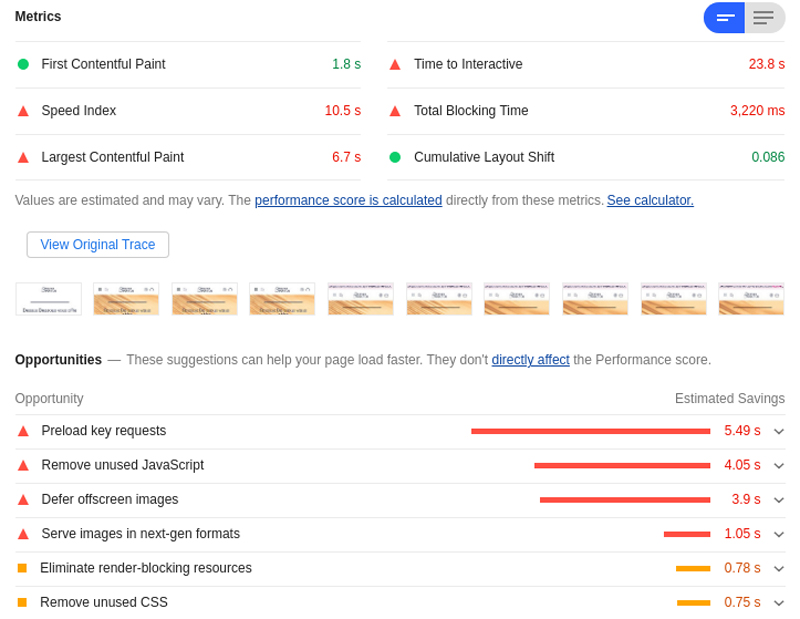
Avant toute chose, il est nécessaire d'utiliser un outil permettant de montrer où sont les points de blocage. Pour cela, PageSpeed Insights est intéressant, voici à quoi il ressemble.

Dans cette capture, on voit les Core Web Vitals. Le LCP et le FID sont satisfaisants mais le CLS est en rouge et donc ‘médiocre’. Il faut donc prioriser ce point.
Une fois cette analyse réalisée, la liste des tâches très impactantes est affichée plus bas dans le rapport avec les recommandations faites par Lighthouse. Cela peut aider à prioriser le traitement des points de blocage.

Amélioration du LCP
Comme vu plus haut, le LCP calcule l’élément le plus conséquent au-dessus de la ligne de flottaison. Ceci pour la bonne raison que souvent, l’élément le plus grand est aussi le plus important pour l’utilisateur. L’objectif est donc de montrer le plus rapidement possible ce contenu.
Pour cela, plusieurs options :
- Réduction des temps de réponse serveur
Plus un serveur répond vite, meilleur est le LCP. Il faut donc essayer de mettre en place des systèmes de cache performants pour optimiser ces temps. Full Page Cache est un outil utile pour le faire.
- Optimisation des images
Les images doivent être le plus léger possible. Pour cela, il faut dimensionner correctement les images en fonction des appareils. Une image pour le desktop ne doit pas être de la même taille que celle pour le mobile. A faire : compresser au maximum les images et utiliser, si possible, les nouveaux formats pour alléger grandement leur poids. La mise en place du JPEG progressif peut aussi être une très bonne idée.
Bien évidemment, différer le chargement des images qui sont sous la ligne de flottaison peut aussi drastiquement réduire le nombre d’images à charger. En fonction du site, l’utilisation d’un CDN peut être important surtout si les clients viennent des quatre coins du monde.
- Scripts tiers
La connexion à des services externes peut aussi influencer le LCP. Il est donc nécessaire d'utiliser la balise rel="preconnect" pour indiquer au navigateur qu’il doit charger cet élément le plus rapidement possible, sans pour autant bloquer le rendu de base. rel=”dns-prefetch” peut aussi être utilisé dans certains cas.
- CSS et JS
Chaque chargement de fichier CSS ou JS est considéré comme bloquant par défaut. Il faut donc, avant toute chose, faire en sorte de charger uniquement ce qui est nécessaire. Ensuite, les trois principaux points d’amélioration sont :
- Minifier les CSS/JS
- Différer le chargement des CSS/JS non critiques
- Inliner le CSS critique
Amélioration du FID
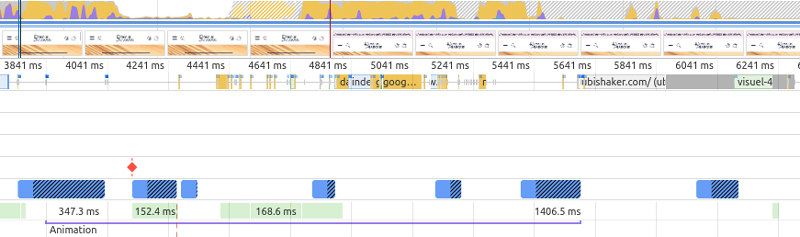
L’amélioration du FID peut être assez complexe en fonction des applications. En effet, le FID est très fortement lié à l'exécution JavaScript d’une page. S'il a déjà été défini que seul le JavaSscript utilisé doit être chargé, il va falloir détecter les scripts les plus lourds et faire en sorte de les réduire au maximum. Pour cela, la DevTools de Chrome (onglet performance) est très efficace et montre rapidement les tâches longues.

Une tâche considérée comme longue est une tâche qui met plus de 50ms à s'exécuter. Elles sont représentées en bleu sur la capture ci-dessus. Une fois identifiées, il faut arriver à les splitter en plusieurs petites tâches et voir si une optimisation est possible.
De plus, un des facteurs les plus courants d’un mauvais FID est l’utilisation de services tiers qui impactent une page. Etant donné que ces scripts sont souvent contrôlés par des tiers, ils peuvent très rapidement utiliser des grosses librairies, et/ou faire beaucoup de lourds traitements, pas forcément utiles. Chaque service tiers peut fortement impacter le FID d’une plateforme. Il faut donc essayer de rationaliser et bien différer tous ces éléments.
Amélioration du CLS
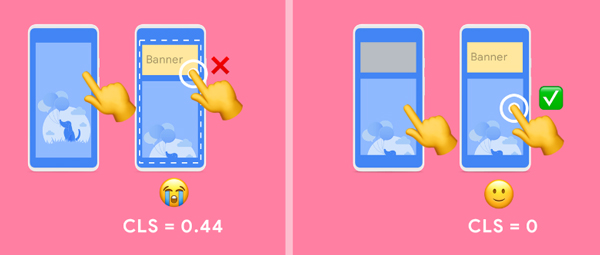
L’affichage d’éléments dans la page peut être très frustrant pour un utilisateur. Combien de fois un utilisateur clique sur un lien ou bouton et au moment du clic, l’élément bouge et il finit par cliquer sur une pub ?

Le CLS est justement une mesure pour calculer cela. Plus le CLS est bas, plus la base se charge dans le bon ordre sans qu’il n’y ait un élément qui change de place
Les principales causes de problématiques impactant le CLS sont les suivantes :
- Les images n’ont pas de dimensions prédéfinies
- Ads, embeds, et iframes sans des dimensions prédéfinies
- Injection dynamique de contenu (via JS par exemple)
- Chargement des Web fonts
- Actions nécessitant l’attente d’une requête pour modifier le DOM
Analyser le chargement des blocs d'une page permet de rapidement identifier les soucis et les améliorations possibles. Il faut donc essayer de charger ces éléments dans l’ordre et de bien préciser les dimensions de base pour éviter que les blocs bougent.